We have released version 2.9.0 of our Qt application introspection tool GammaRay. GammaRay allows you to observe behavior and data structures of Qt code inside your program live at runtime. GammaRay 2.9 introduces a number of new features interesting to Qt Quick, QWidgets, Qt 3D and non-graphical Qt users alike.
Qt Quick
One focus area of this release is the paint analyzer. It got significantly improved argument inspection, stack traces for all operations, and, in addition to QWidgets, QGraphicsView and QQuickPaintedItem, it’s now also available for the Qt Quick software renderer (with Qt 5.9.3 or newer) and Qt 3D painted textures. The paint analyzer now also measures the time each operation takes. With all that combined you have a powerful tool when being faced with rendering performance issues in applications using the Qt Quick software renderer.
For the Qt Quick OpenGL renderer we have some interesting new feature too of course, such as the texture inspection tab. This enables you to see the textures used on the GPU backing Image elements or Text elements using distance field rendering. This is useful to spot sub-optimal texture atlas usage, or textures containing unnecessary content, both of which can hurt GPU memory consumption. The texture inspection view supports analyzing this with diagnostic overlays, highlighting transparent borders or repeated areas that can for example be optimized by the use of BorderImage elements.
Core Features
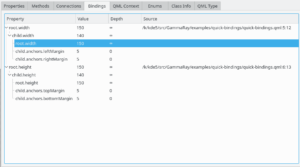
There’s also new features for the non-UI aspects of Qt. The new QML binding inspector (requires Qt 5.10 or newer) allows you to analyze the dependencies of a QML property binding. It provides source code navigation to the corresponding binding dependency and thus is quite useful for debugging non-trivial binding loops.
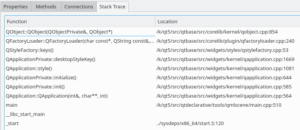
The new QObject creation stack trace view expands on the QObject creation source navigation we introduced in the previous release and also shows you the full stack trace leading up to the creation of a specific object (not available on all platforms). Very useful when you spot objects in GammaRay that shouldn’t be there (anymore).
Widgets
For QWidget users, the GammaRay widget inspector is now able to visualize the tab focus chain. This makes testing the tab …read more