REST and RESTful web services are the most common way to access data through the Internet. Qt with V-Play provides an easy way to connect via REST. This article guides you through the most important steps to create an App and connect to a REST service. Additionally, it provides reusable code snippets.
Spoiler: Basic REST Example with V-Play
Before we jump into the details of creating the sample App, this is how a basic request to a REST service looks, using the XMLHttpRequest:
// Create the XMLHttpRequest object
var xhr = new XMLHttpRequest
// Listen to the readyStateChanged signal
xhr.onreadystatechange = function() {
// If the state changed to DONE, we can parse the response
if (xhr.readyState === XMLHttpRequest.DONE) {
// The responseText looks like this {"ip":"xxx.xxx.xxx.xxx"}
// Parse the responseText string to JSON format
var responseJSON = JSON.parse(xhr.responseText)
// Read the ip property of the response
var ip = responseJSON.ip
// Log your ip to the console output
console.debug("My IP is: " + ip)
}
}
// Define the target of your request
xhr.open("GET", "https://api.ipify.org?format=json")
// Execute the request
xhr.send()
Real-Life Sample Project
For the most useful results, we build a real-life Qt client. It accesses one of the web’s most popular weather services. It’s easy to adapt to any other REST service: the process is always the same. You only need to change the endpoint URL and parse the corresponding content.
The full sample is available open-source on GitHub:
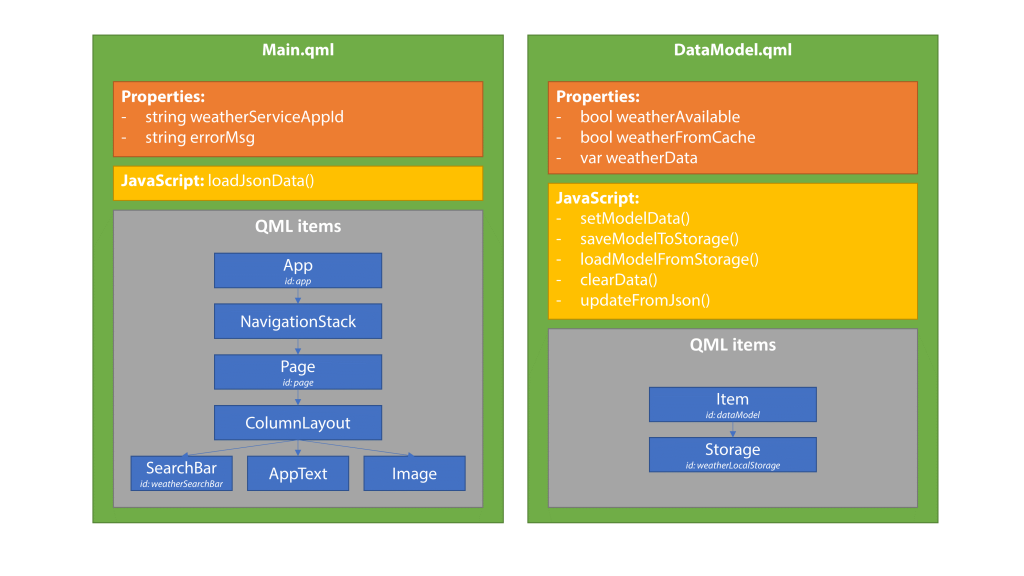
Architecture
The app consists of two files:
- Main.qml: contains the UI and REST logic
- DataModel.qml: stores & caches the parsed data from the REST service
Basic UI for a Responsive REST Client App
First, we create the user interface: the QML items in “Main.qml”. We use V-Play APIs. They adapt to the style of the target platform (Desktop, Android, iOS). These three items are usually present in every Qt / QML app:
- The App component is always the top-level element in the QML file. It adds a lot of vital layout data to standard Qt classes. Two mechanisms are especially important. Device-independent pixels (dp) for sizes and scale-independent pixels (sp) for fonts.
- Initially, our REST client app only has a single page. It’s still a good idea to add the NavigationStack item as a child. Later, it could handle navigating to a detail page. In …read more